Sie haben eine Website und möchten, dass sie auf Google gut gefunden wird? Falls Ihr Webdesign bereits für die mobile Suche optimiert ist, klicken Sie einfach weiter zum nächsten Blogartikel, der sich mit Suchmaschinenoptimierung oder Content beschäftigt. Falls nicht und falls Sie wissen möchten, warum Sie Ihre Seite dringend anpassen sollten oder was „responsive Webdesign“ überhaupt bedeutet, dann lesen Sie weiter …
Die klassische Suche nach Informationen im Internet beginnt bei Google. Mit etwa 95 % Marktanteil ist Google mit Abstand die beliebteste Suchmaschine in Deutschland. Damit die eigene Seite dort gefunden wird, muss sie zunächst von Google indiziert werden. Das geschieht automatisch und permanent. Der Googlebot, auch Crawler genannt, durchstöbert das gesamte Internet über Verlinkungen und fasst alle Informationen in einem großen Index zusammen. Bei einer Suchanfrage werden dann die Ergebnisse, nach Relevanz sortiert, als Suchergebnis dargestellt. Um Qualität und Relevanz zu ermitteln, nutzt Google etwa 200 verschiedene Ranking-Faktoren, die permanent optimiert werden.
Google straft veraltete Seiten durch schlechtes Ranking ab
Im Februar 2015 gab Google bekannt, dass Seiten, die für die mobile Nutzung optimiert sind, künftig im Google-Ranking besser eingestuft werden. Daraus resultiert logischerweise eine schlechtere Einstufung für veraltete, unangepasste Seiten.
Responsive Design ist wichtig für Ihre Sichtbarkeit bei Google Share on XAls Grund für diese Änderung gab Google an, dem User bei der mobilen Suche möglichst schnell die relevantesten Informationen liefern zu wollen. Bei vielen Seiten käme es allerdings noch zu Darstellungsproblemen auf mobilen Endgeräten, welche die gewünschten Informationen nicht oder nicht schnell genug liefern könnten. Da immer mehr User Mobilgeräte – wie Tablet oder Smartphone – für ihre Suche im Internet nutzen, hat Google auf diesen Trend reagiert und seine Suchalgorithmen angepasst. „Mobil-Freundlichkeit“ wird demnach in der mobilen Suche ab sofort zu einem wichtigen Rankingfaktor.
Mobile Internetnutzung in Deutschland und der Welt
Die Zahl der User, die mobil surfen, wächst rasant. Das Statistische Bundesamt Destatis, das Statistik Portal Statista und die Rundfunkanstalten ARD und ZDF geben in ihren Erhebungen zur mobilen Internetnutzung der Deutschen zwar unterschiedliche, aber sehr ähnliche Zahlen an.
Immer mehr Deutsche gehen mit mobilen Geräten ins Netz Share on XDemnach waren je nach Studie bereits im Jahr 2014 etwa 50 – 60 % der Deutschen mobil im Netz unterwegs. Die Auswertungen zeigen einen deutlichen Anstieg innerhalb der letzten 3 bis 5 Jahre. Trotz der unterschiedlichen Angaben haben die Studien eines gemeinsam: es gibt einen starken Wachstumstrend. Global gesehen wird der mobile Datenverkehr zwischen 2014 und 2019 um fast das Zehnfache steigen. Das ergab eine Cisco-Studie „Cisco Visual Networking Index: Global Mobile Data Traffic Forecast Update, 2014-2019″.
Was ist eigentlich „responsives Webdesign“?
Was genau ist nun aber dieses responsive Webdesign? Responsives Webdesign beschreibt einen Ansatz zur Erstellung von Webseiten. ‚Responsiv‘ bedeutet hier reaktionsfähig. Gemeint ist damit, dass die Webseite automatisch erkennt, mit welchem Endgerät der User auf die Inhalte zugreift, und die Darstellung der Seite dementsprechend anpasst. Größe und Auflösung der Displays eines Endgerätes können sich nämlich stark unterscheiden. Das Erscheinungsbild der Website kann also sehr vom Endgerät abhängen. Wichtige Elemente – wie die Seitennavigation oder Texte – werden auf Smartphones oder Tablets verändert dargestellt. Auch die Eingabemethoden werden angepasst, denn der User wischt und tippt statt mit der Maus zu klicken.
Laptop, Tablet und Smartphone auf dem Vormarsch Share on XWas sollten Sie tun?
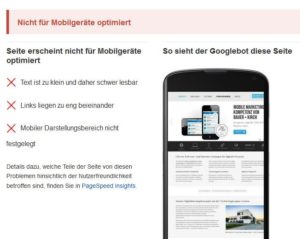
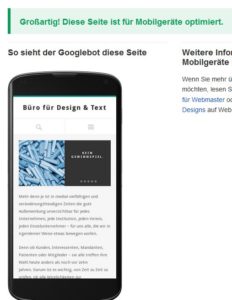
Wenn Sie sich nicht sicher sind, ob Ihre Website schon für die mobile Nutzung optimiert wurde, können Sie dies hier testen: Google Webmaster Tools „Ist meine Website für mobile Geräte geeignet?“ Geben Sie dort einfach die URL Ihrer Website ein und klicken auf „Analysieren“. Im besten Fall gratuliert Google Ihnen zu einer mobilfreundlichen Seite.
Ist Ihre Website responsive? Hier können Sie sie testen Share on XFalls sich jedoch herausstellt, dass Ihre Seite nicht responsive ist, sollten Sie sich an einen Webdesigner Ihres Vertrauens wenden, der sich mit responsiven Seiten auskennt. Je früher Sie diese Anpassung in die Wege leiten, desto weniger wird Ihre Seite im Ranking bei Google zurückfallen – ein Rückstand, der vermutlich nur schwer und mit langem Atem wieder aufzuholen ist. Und: auf lange Sicht führt sowieso kein Weg daran vorbei, die Homepage auf responsive Technik umzustellen, denn die mobilen Geräte sind weiter auf dem Vormarsch und die klassischen PCs werden über kurz oder lang aussterben.
[wysija_form id=“2″]